var idQty = 0;
var idList = $('#list input:checkbox:checked').map(function () {
idQty++;
return $(this).val();
}).get().join(',');
Value: 1,2,3,4,5
2017年6月22日 星期四
2017年2月15日 星期三
Jquery3.3.1 使用Bootstrap 3 Datepicker會有問題
Jquery3.3.1 使用Bootstrap 3 Datepicker會有問題
請下載最新修正版即可正常使用
http://eonasdan.github.io/bootstrap-datetimepicker/Changelog/#41737
請下載最新修正版即可正常使用
http://eonasdan.github.io/bootstrap-datetimepicker/Changelog/#41737
2015年1月13日 星期二
[Jquery]尋找元素
<li onclick="SetRoomNumber('209', '雙人房', '');" class="list">
<span class="fontSize14px fontweight fontColorBlue2">209</span>
<div class="roomStatusTxt">
<span class="fontColorBlack">空房</span>
<span class="fontColorBrown">雙人房</span>
</div>
</li>
尋找items 下li裡span class = "fontColorBlack"
$("#items").on("click", "li", function (e) {
$(this).find("span.fontColorBlack").html() ;
});
結果:空房
<span class="fontSize14px fontweight fontColorBlue2">209</span>
<div class="roomStatusTxt">
<span class="fontColorBlack">空房</span>
<span class="fontColorBrown">雙人房</span>
</div>
</li>
尋找items 下li裡span class = "fontColorBlack"
$("#items").on("click", "li", function (e) {
$(this).find("span.fontColorBlack").html() ;
});
結果:空房
2014年11月25日 星期二
jQuery Datepicker 使用心得
重新賦予月曆 minDate/maxDate新的值
加這句即可 $('#CheckoutDate').datepick('destroy');
點選按鈕載入ReloadCheckDate
function ReloadCheckDate(checkInDate, checkOutDate) {
$('#CheckoutDate').datepick('destroy');
$('#CheckoutDate').datepick({
minDate: checkInDate,
maxDate: checkOutDate, showTrigger: '#calImg'
});
}
加這句即可 $('#CheckoutDate').datepick('destroy');
點選按鈕載入ReloadCheckDate
function ReloadCheckDate(checkInDate, checkOutDate) {
$('#CheckoutDate').datepick('destroy');
$('#CheckoutDate').datepick({
minDate: checkInDate,
maxDate: checkOutDate, showTrigger: '#calImg'
});
}
訂閱:
文章 (Atom)
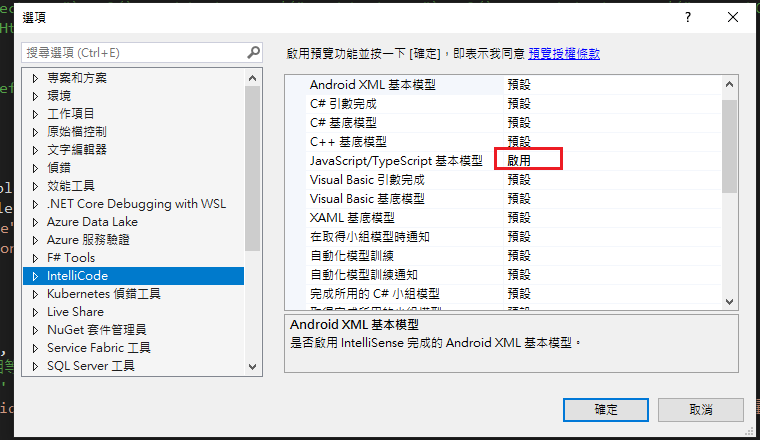
Visual Studio JS intellisense 失效解決方式
試了好久,發現到工具>選項>IntelliCode js項目設定啟用,重新開啟VS就正常了! 後來發現是TypeScript3.2版有問題停用,使用4.3版的TypeScript即可