1 2 3 4 5 6 7 8 9 | |
2012年9月8日 星期六
MVC BeginForm 頁面使用js判斷
MVC Json使用方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | 前端 $.ajax({ url: '/Hotel/CHKMember/', type: 'post', dataType: 'json', data: { loginID: loginID }, cache: false, async: false, success: function (res) { result= res; //回傳結果 } }); server端 public ActionResult CHKMember(string loginID) { bool result = HotelModels.CHKMember(loginID); return Json(result); } |
2012年9月7日 星期五
datepicker中文語系
將此檔掛至頁面上即可
$.datepicker.regional['zh-TW'] = {
clearText: '清除', clearStatus: '清除已選日期',
closeText: '關閉', closeStatus: '取消選擇',
prevText: '<上一月', prevStatus: '顯示上個月',
nextText: '下一月>', nextStatus: '顯示下個月',
currentText: '今天', currentStatus: '顯示本月',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
monthStatus: '選擇月份', yearStatus: '選擇年份',
weekHeader: '周', weekStatus: '',
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dayStatus: '設定每周第一天', dateStatus: '選擇 m月 d日, DD',
dateFormat: 'yy-mm-dd', firstDay: 1,
initStatus: '請選擇日期', isRTL: false
};
$("#datepicker").datepicker();
$.datepicker.setDefaults($.datepicker.regional['zh-TW']);
MVC DropDownList讀取資料庫
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | View @Html.DropDownList("ProductionType", (SelectList)ViewBag.ProductionTypeList, "請選擇生產類型") Model public IEnumerable<ProductionType> GetProductionTypeList() { IList<ProductionType> result = new List<ProductionType>(); using (AbobSysEntities db = new AbobSysEntities()) { var ProductionTypeList = db.MasterCodeDetail.ToList(); foreach (var item in ProductionTypeList) { result.Add(new ProductionType { ID = item.ID, Name = item.Name }); } } return result; } Control SelectList ProductionTypeList = new SelectList(TOM.GetProductionTypeList(), "ID", "Name"); ViewBag.ProductionTypeList = ProductionTypeList; |
Lambda join使用方式
Lambda join使用方式
f.Spec.Contains("Ver") 等同於 Spec like '%Ver %'
.Take(50) -撈出50筆
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
訂閱:
意見 (Atom)
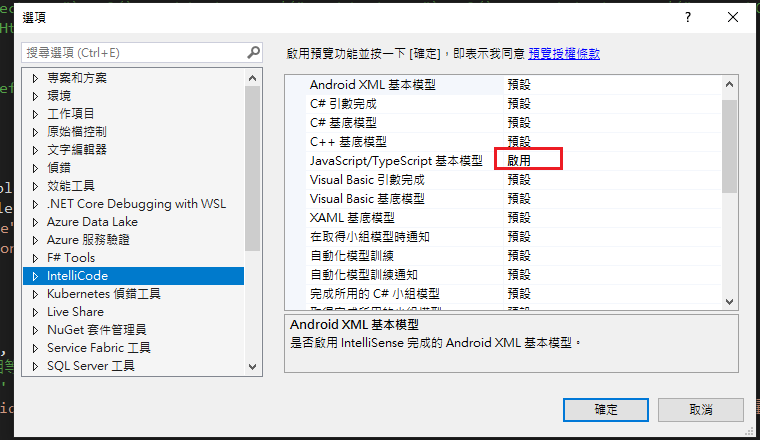
Visual Studio JS intellisense 失效解決方式
試了好久,發現到工具>選項>IntelliCode js項目設定啟用,重新開啟VS就正常了! 後來發現是TypeScript3.2版有問題停用,使用4.3版的TypeScript即可

-
開啟記事本將以下程式碼貼入存成.bat @ECHO OFF set x=%date:~0,4%%date:~5,2%%date:~8,2% CD C:\Windows\System32\winevt\Logs COPY Application.evtx D:\bak\...
-
登入驗證時使用ValidateAntiForgeryToken只要返回上頁重新登入頁面會出現提供的反仿冒語彙基元是針對使用者 "XXX",但是目前的使用者是 ""。 請在登入頁判斷有無驗證成功即可 public ActionResul...
-
使用truncate table 時會出現 無法截斷資料表 'xxx',因為該資料表正由 FOREIGN KEY 條件約束參考解決方式 先刪除再重建自動編號即可。 DELETE table; DBCC CHECKIDENT('table...