$('a[data-toggle=tab]').click(function () {
//將list寬度 設定為tab頁面寬度
$("#list").setGridWidth($('div.active').width());
$('.ui-jqgrid .ui-jqgrid-btable').attr('style', 'width:' + $('div.active').width());
});
//縮放時自動調整寬度
$(window).resize(function () {
$("#listCaseOfficerRequestStudids").jqGrid('setGridWidth', $('div.active').width());
});
2016年12月22日 星期四
2016年12月19日 星期一
[textext.plugin.tags]tab自訂顯示文字,hidden存Key值
如上圖所示,想要在tab標籤顯示編號+姓名
tags.js預設會產生一個hidden input自動存入與標籤上的名稱一樣,這樣取值需要另外再處理不太方便。
找了相關文件也沒有找到如何達成我這樣的需求。
後來只好土法煉鋼直接修改tags.js檔(看了好久才看懂他在寫甚麼)
在第textext.plugin.tags.js 502行改成以下即可,意思就是只取"-"以前的字串存入hidden input
result.push($(this).data(CSS_TAG).toString().substring(0, $(this).data(CSS_TAG).toString().indexOf("-")));
然後我就可以取hidden的值囉
$(".text-wrap input:hidden").val()
================================================================
20180206
最近又有專案需要用到此功能,重新在檢視了一下原來可以更簡單(不知當時再想啥),以上就請忽略吧!
這次是直接使用帳號加入tag後再將userid轉成姓名
//插入標籤$('#textareaParticipants').textext()[0].tags().addTags([userid]);
//搜尋所有tag
$(".text-tag .text-button .text-label").each(function (i, obj) {
//如果執行到該迴圈的tag值等於正要加入的帳號id才將帳號轉成姓名
if ($(this).text() == userid) {
var userName = "";
$.ajax({
url: '/TourManage/GetUserData/',
type: 'post',
data: { userid: userid },
cache: false,
async: false,
success: function (res) {
//alert(res.UserName);
userName = res.UserName
},
error: function (x, e) {
window.location.href = "/Default/Login?err=995";
}
});
//將tag至換成姓名
$(this).text(userName);
}
});
訂閱:
意見 (Atom)
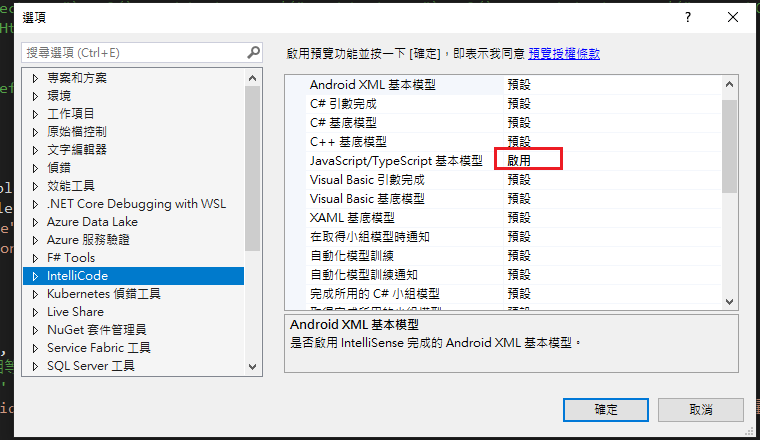
Visual Studio JS intellisense 失效解決方式
試了好久,發現到工具>選項>IntelliCode js項目設定啟用,重新開啟VS就正常了! 後來發現是TypeScript3.2版有問題停用,使用4.3版的TypeScript即可

-
開啟記事本將以下程式碼貼入存成.bat @ECHO OFF set x=%date:~0,4%%date:~5,2%%date:~8,2% CD C:\Windows\System32\winevt\Logs COPY Application.evtx D:\bak\...
-
登入驗證時使用ValidateAntiForgeryToken只要返回上頁重新登入頁面會出現提供的反仿冒語彙基元是針對使用者 "XXX",但是目前的使用者是 ""。 請在登入頁判斷有無驗證成功即可 public ActionResul...
-
使用truncate table 時會出現 無法截斷資料表 'xxx',因為該資料表正由 FOREIGN KEY 條件約束參考解決方式 先刪除再重建自動編號即可。 DELETE table; DBCC CHECKIDENT('table...

