$('#form1').validate({
rules: {
tbSQty: {
required: true
},
tbRQty: {
required: true
}
},
messages: {
tbSQty: {
required: '*必填欄位'
},
tbRQty: {
required: '*必填欄位'
}
},
highlight: function (element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function (element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function (error, element) {
if (element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});
2016年7月5日 星期二
2016年7月4日 星期一
[Jquery Validate]解決Name相同名稱只會驗證一個Input的問題
版本:jQuery Validation Plugin v1.15.0
找到jquery.validate.js第635行,槓掉即可。
// Select only the first element for each name, and only those with rules specified
//if ( name in rulesCache || !validator.objectLength( $( this ).rules() ) ) {
// return false;
//}
找到jquery.validate.js第635行,槓掉即可。
// Select only the first element for each name, and only those with rules specified
//if ( name in rulesCache || !validator.objectLength( $( this ).rules() ) ) {
// return false;
//}
訂閱:
意見 (Atom)
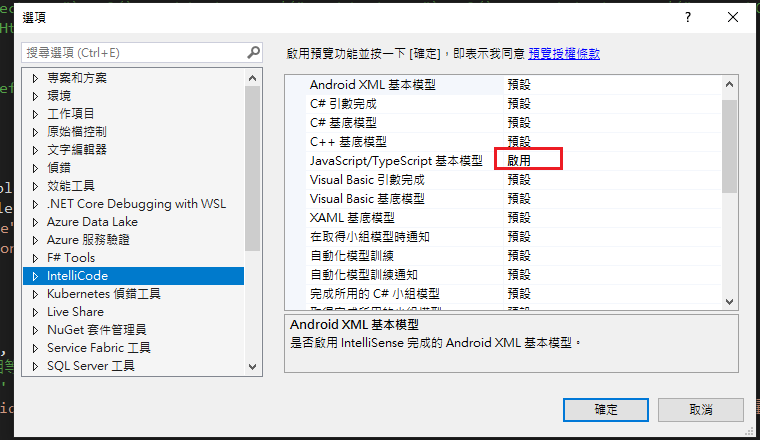
Visual Studio JS intellisense 失效解決方式
試了好久,發現到工具>選項>IntelliCode js項目設定啟用,重新開啟VS就正常了! 後來發現是TypeScript3.2版有問題停用,使用4.3版的TypeScript即可

-
開啟記事本將以下程式碼貼入存成.bat @ECHO OFF set x=%date:~0,4%%date:~5,2%%date:~8,2% CD C:\Windows\System32\winevt\Logs COPY Application.evtx D:\bak\...
-
登入驗證時使用ValidateAntiForgeryToken只要返回上頁重新登入頁面會出現提供的反仿冒語彙基元是針對使用者 "XXX",但是目前的使用者是 ""。 請在登入頁判斷有無驗證成功即可 public ActionResul...
-
使用truncate table 時會出現 無法截斷資料表 'xxx',因為該資料表正由 FOREIGN KEY 條件約束參考解決方式 先刪除再重建自動編號即可。 DELETE table; DBCC CHECKIDENT('table...