1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
var orderCount = 0;
var selectRoom = "";
//尋找id:roomTable底下所有名稱為roomqty的下拉選單
var roomqty = $'#roomTable'find"select[name='roomqty']";
//找出有幾個下拉選單
for var i = 0; i < roomqtysize; i++
//並將值不是0的組成字串
if roomqtygetiselectedIndex != 0
selectRoom += roomqtyeqival;
orderCount++;
if orderCount == 0
alert"您尚未選擇任何房型! 請選擇房間數量";
return false;
2012年2月3日 星期五
jquery尋找select
2012年2月2日 星期四
css按鈕樣式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
.styled-button-1 {
-webkit-box-shadow: rgba(0, 0, 0, 0.199219) 0px 1px 0px 0px;
background-color: #FA2;
border-radius: 5px;
border-bottom-color: #333;
border: none;
border-width: 0;
box-shadow: rgba(0, 0, 0, 0.199219) 0px 1px 0px 0px;
color: #333;
font-family: 'Helvetica Neue', Arial, sans-serif;
font-size: 16px;
font-weight: bold;
height: 32px;
padding: 4px 16px;
text-shadow: #FE6 0px 1px 0px;
}
.styled-button-2 {
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0px 1px 0px 0px;
background-color: #7cceee;
border-radius: 5px;
border-bottom-color: #333;
border: 1px solid #61c4ea;
box-shadow: rgba(0, 0, 0, 0.2) 0px 1px 0px 0px;
color: #333;
font-family: 'Verdana', Arial, sans-serif;
font-size: 14px;
text-shadow: #b2e2f5 0px 1px 0px;
padding: 5px;
}
.styled-button-3 {
-webkit-box-shadow: rgba(0, 0, 0, 0.0.97) 0px 1px 0px 0px;
background-color: #5B74A8;
border: 1px solid #29447E;
font-family: 'Lucida Grande', Tahoma, Verdana, Arial, sans-serif;
font-size: 12px;
font-weight: bold;
padding: 2px 6px;
height: 28px;
color: #fff;
border-radius: 5px;
}
.styled-button-4 {
-webkit-box-shadow: rgba(0, 0, 0, 0.0976562) 0px 1px 0px 0px;
background-color: #EEE;
border: 1px solid #999;
color: #666;
font-family: 'Lucida Grande', Tahoma, Verdana, Arial, Sans-serif;
font-size: 11px;
font-weight: bold;
padding: 2px 6px;
height: 28px;
}
.styled-button-5 {
background-color: #ed8223;
color: white;
font-family: 'Helvetica Neue', sans-serif;
font-size: 18px;
line-height: 30px;
border-radius: 20px;
border: 0px;
text-shadow: #C17C3A 0px -1px 0px;
width: 120px;
height: 32px;
}
2012年1月30日 星期一
Lambda比對資料庫日期
var hotelInfo = db.vwGetHotelRoomQty
.Where(f => f.OpenDate.Year == checkinDate.Year && f.OpenDate.Month == checkinDate.Month && f.OpenDate.Day == checkinDate.Day)
.Where(f => f.HotelRoomID == roomid).ToList();
訂閱:
意見 (Atom)
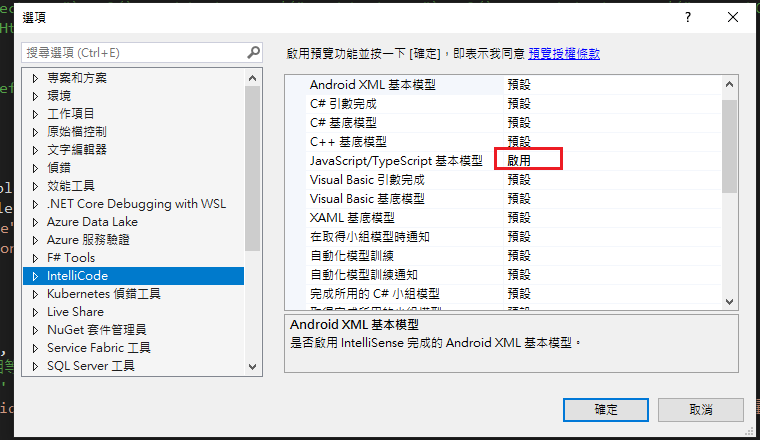
Visual Studio JS intellisense 失效解決方式
試了好久,發現到工具>選項>IntelliCode js項目設定啟用,重新開啟VS就正常了! 後來發現是TypeScript3.2版有問題停用,使用4.3版的TypeScript即可

-
開啟記事本將以下程式碼貼入存成.bat @ECHO OFF set x=%date:~0,4%%date:~5,2%%date:~8,2% CD C:\Windows\System32\winevt\Logs COPY Application.evtx D:\bak\...
-
登入驗證時使用ValidateAntiForgeryToken只要返回上頁重新登入頁面會出現提供的反仿冒語彙基元是針對使用者 "XXX",但是目前的使用者是 ""。 請在登入頁判斷有無驗證成功即可 public ActionResul...
-
使用truncate table 時會出現 無法截斷資料表 'xxx',因為該資料表正由 FOREIGN KEY 條件約束參考解決方式 先刪除再重建自動編號即可。 DELETE table; DBCC CHECKIDENT('table...